css - 100% total width for flex items in flex container, with gap

I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

How to make flexbox children 100% height of their parent using CSS

flex-basis - CSS: Cascading Style Sheets
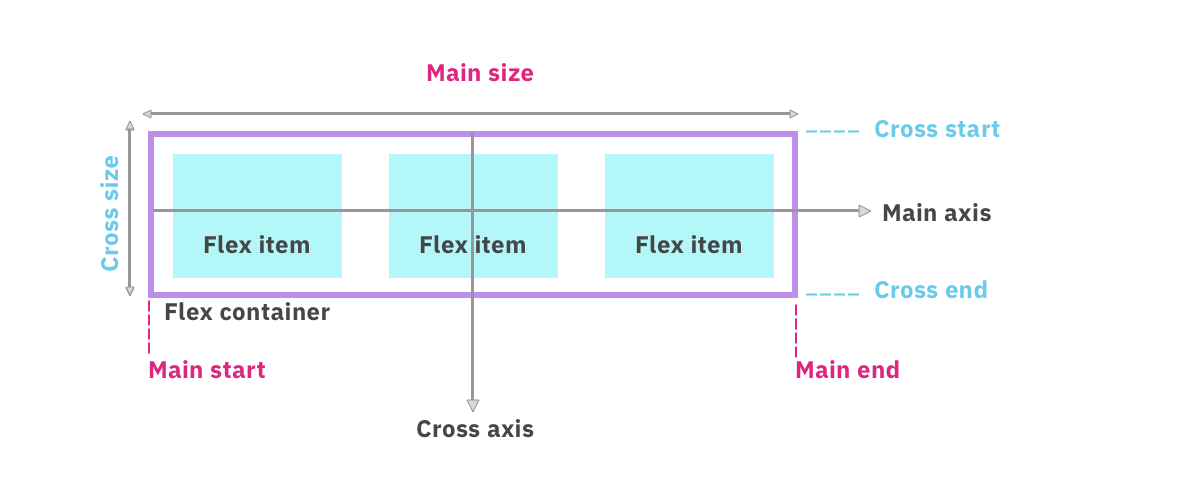
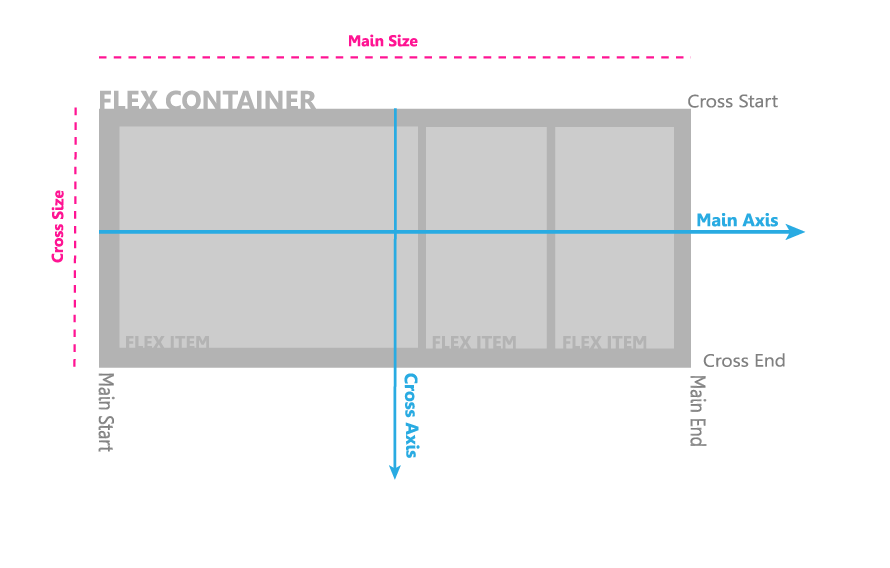
A Complete Guide to Flexbox

CSS Flexbox Explained – Complete Guide to Flexible Containers and

Details on Flexbox Layout - Alibaba Cloud Community

What Is the HTML Flexbox and How Do You Get Started Using It?

css - 100% total width for flex items in flex container, with gap

Flexbox Codrops
A Complete Guide to Flexbox
CSS Flex Box Issue - HTML & CSS - SitePoint Forums

CSS Flexbox. One of the most useful properties I…

gap CSS-Tricks - CSS-Tricks
A Complete Guide to Flexbox