CSS align-self - override align-items for flex-item - InfoHeap

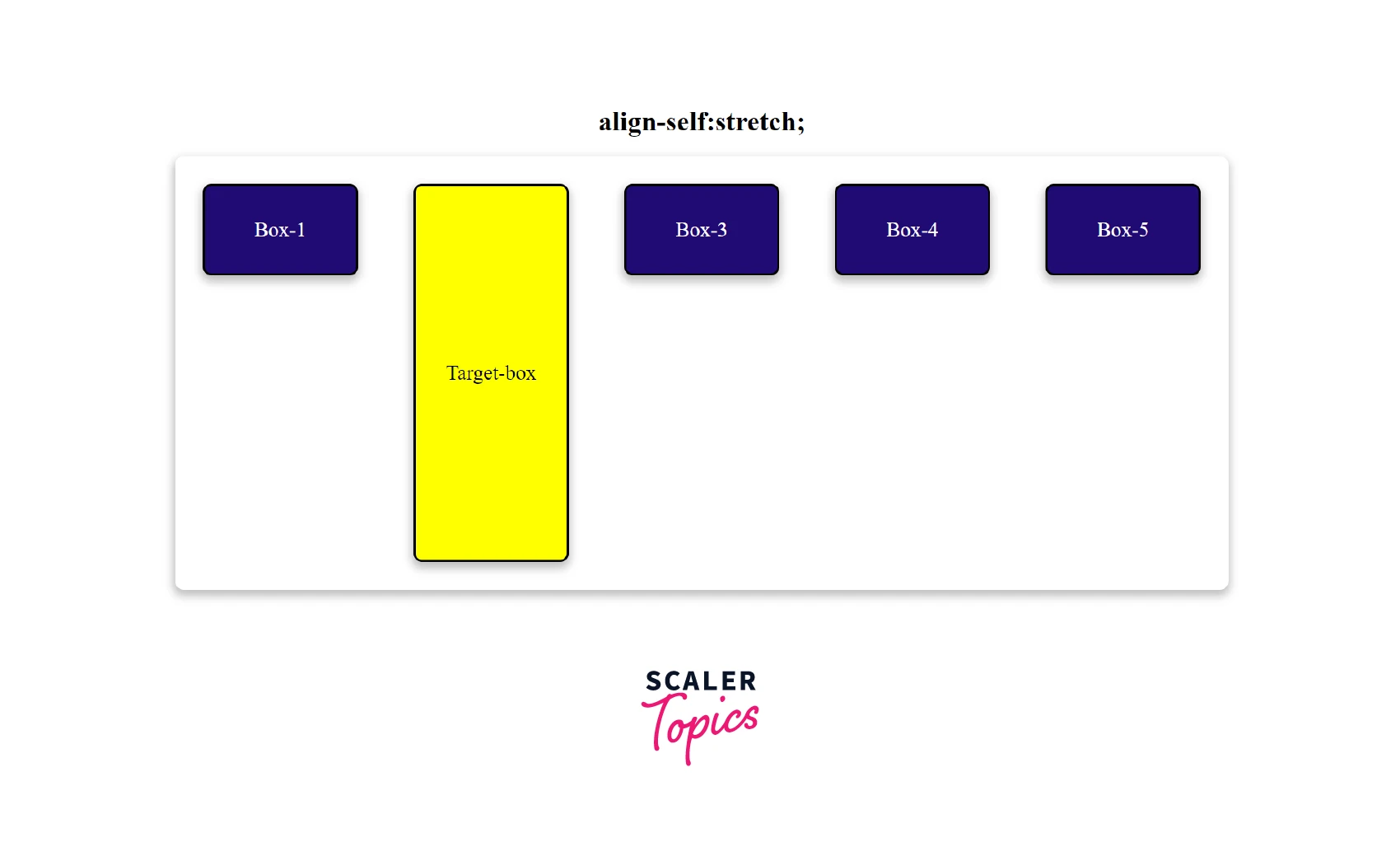
CSS align-self property can be used to override align-items value (defined at flexbox level) for a specific flex-item. Syntax: Example – align-self This example uses read more

42. Align-items & align-self property for aligning flex items in the flex

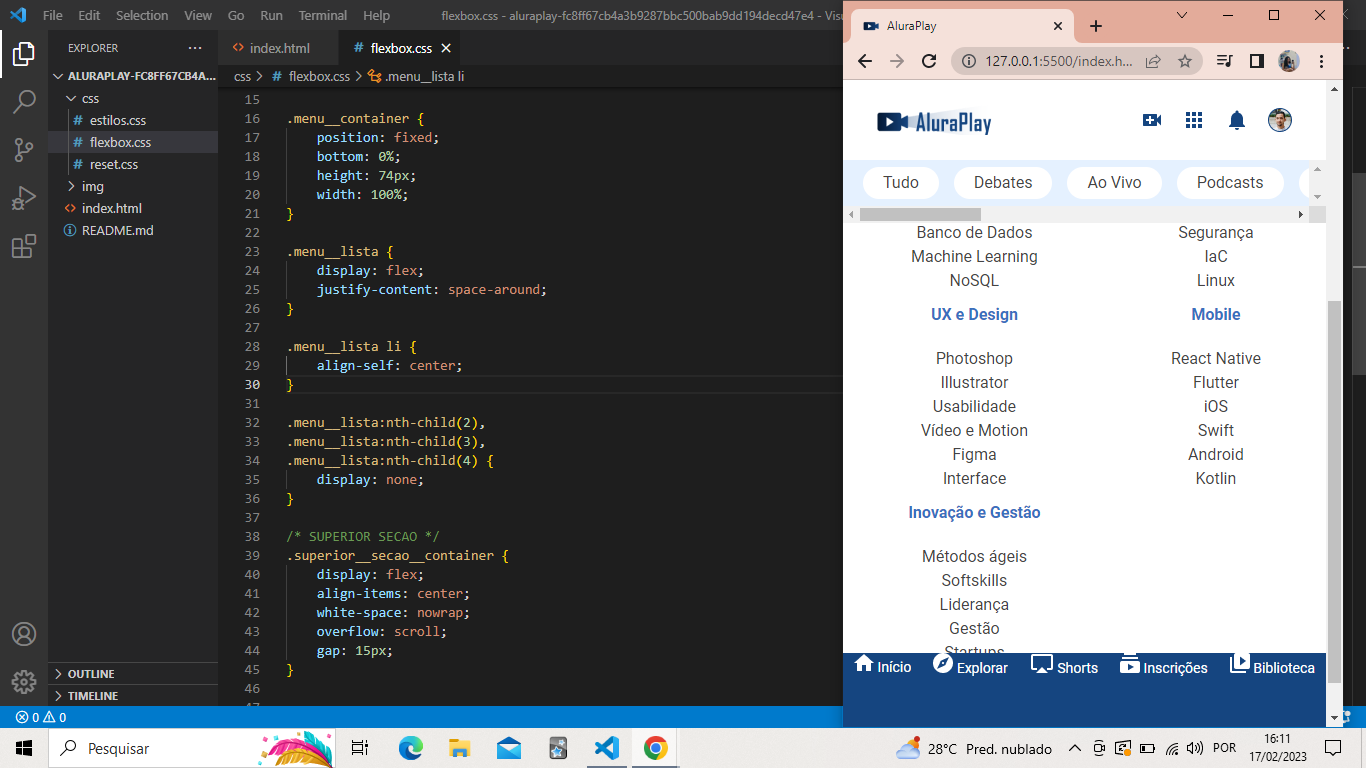
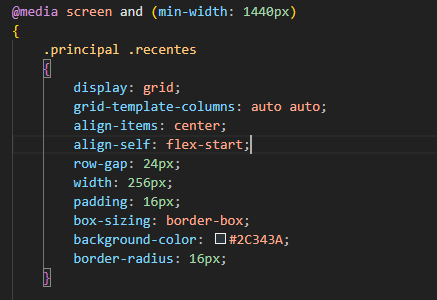
Dúvida] align-self não funciona

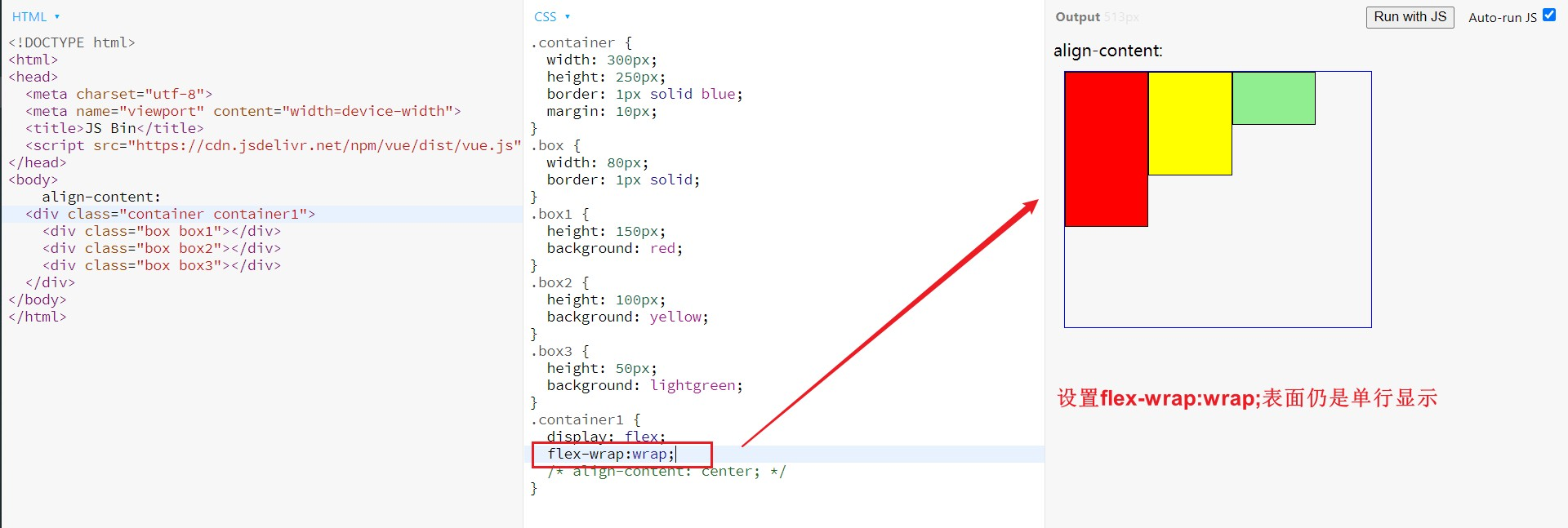
CSS】——align-content和align-items及align-self的区别- 掘金

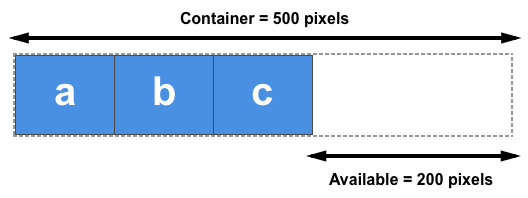
Aligning items in a flex container - CSS: Cascading Style Sheets

Aligning items in a flex container - CSS: Cascading Style Sheets

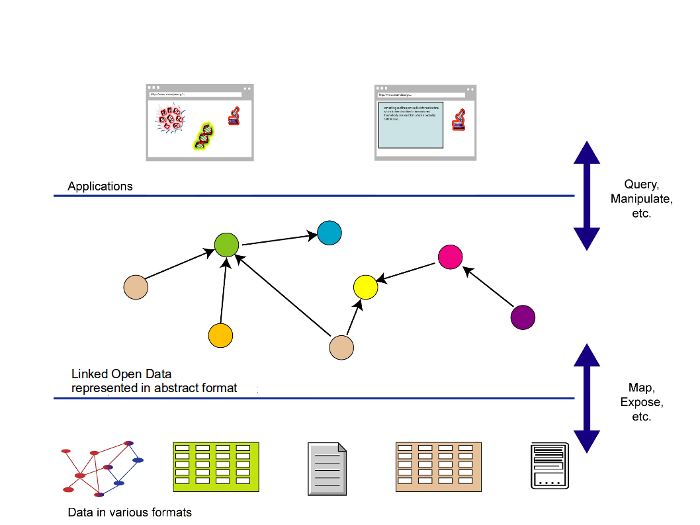
linked-data.png

align-content - CSS: Cascading Style Sheets

css - How does flex-wrap work with align-self, align-items and
Using the align-self property in Flexbox

Align-self não funciona CSS: dispondo elementos com Flexbox e