Flex right and left division with certain gap in the middle - HTML

If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

html - How to position a div with equal margins for left, right, and top - Stack Overflow

Equal Columns With Flexbox: It's More Complicated Than You Might Think
row-gap CSS-Tricks - CSS-Tricks

html - Fluid width with equally spaced DIVs - Stack Overflow

Is there any way to achieve this layout? The left-div and right-div are display flex (or display grid). How can I make the div-left expand? : r/css

Minding the gap CSS-Tricks - CSS-Tricks

3 ways to display two divs side by side (float, flexbox, CSS grid) - Coder Coder

Flexbox - Webflow University Documentation

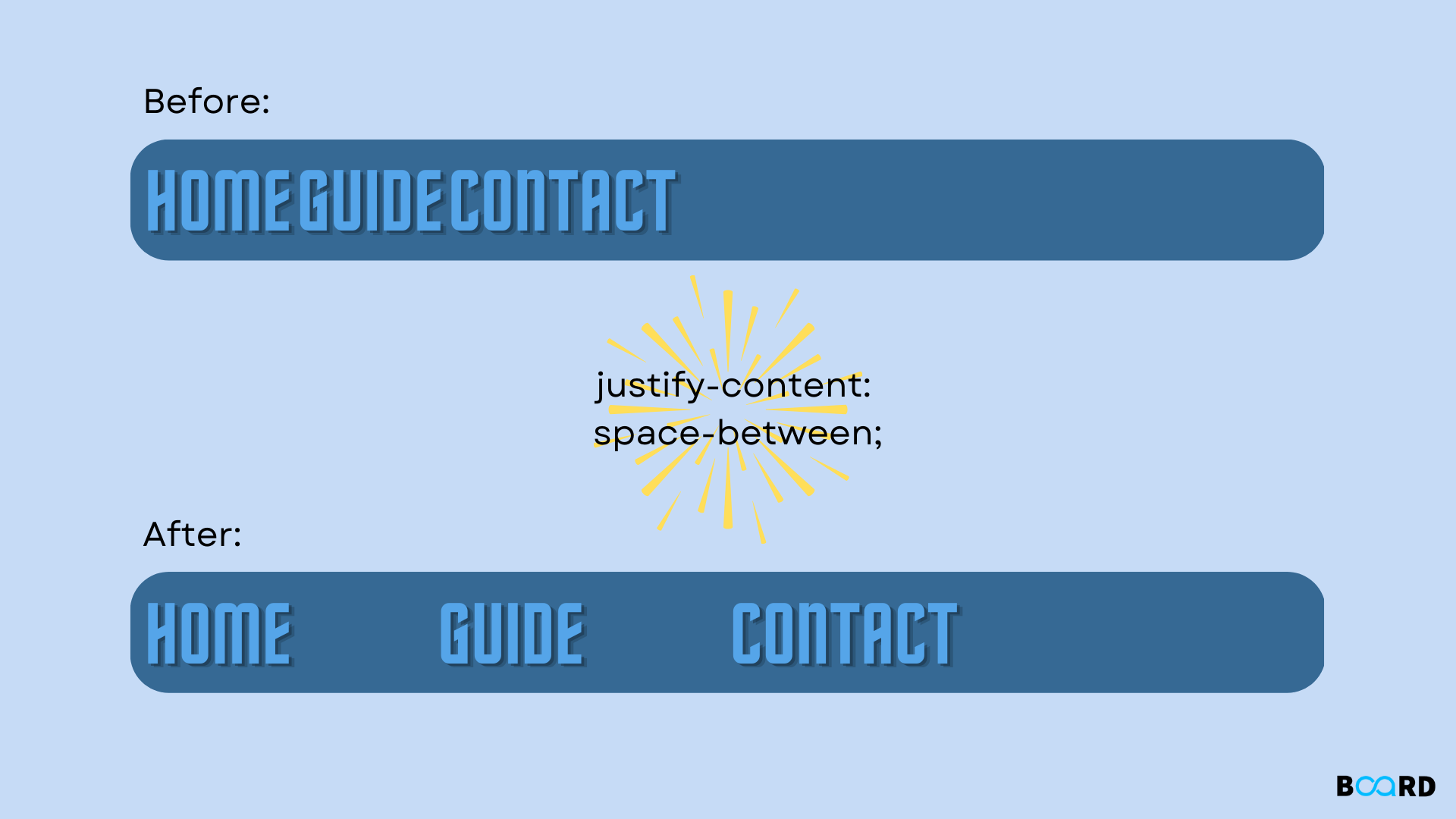
How to add a space between the flex container?

html - How do I mix width and percentage(left/right) in flex

Aligning items in a flex container - CSS: Cascading Style Sheets
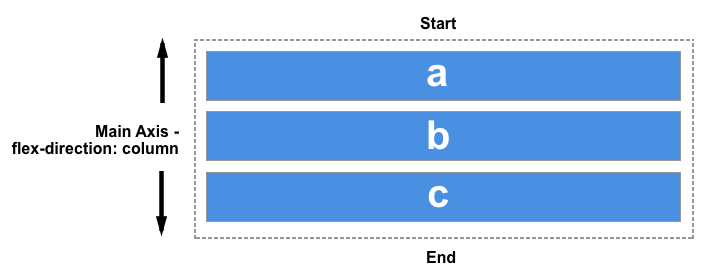
Basic concepts of flexbox - CSS: Cascading Style Sheets

Learn CSS Flexbox by Building 5 Responsive Layouts