How to make an element width: 100% minus padding ? - GeeksforGeeks

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In this article, we will see different examples to make an element s width of 100 minus padding. We have a few methods to make an element width 100 minus padding which are described in detail below. Table of ContentUsing calc() and box-sizing Using Flexbox Container MethodApproach 1 Using calc() and box-sizing Here

Efficient perturbation techniques for preserving privacy of multivariate sensitive data - ScienceDirect

javascript - How to get the dimensions of a DOM element, minus border and padding? - Stack Overflow

11 Best Firefox Extensions & Add-ons You Need To Check Out!

html - How to change dropdown background color on certain pages

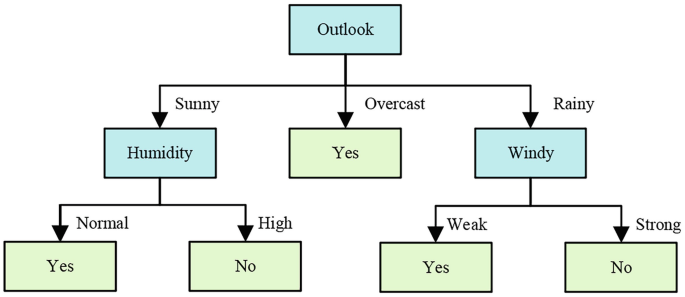
Machine Learning Algorithms

Joomla Template Tutorial

City of Hattiesburg

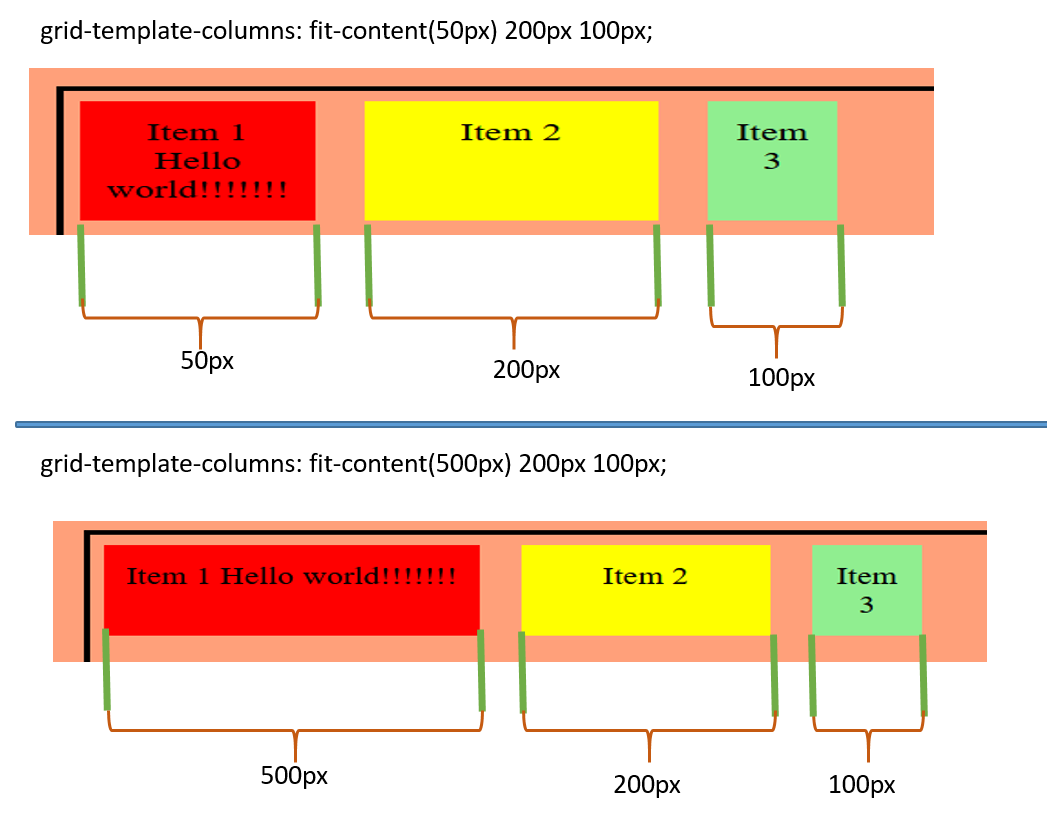
Grid Layout. Last time I have write an article or…, by CC(ChenChih), Chen-Chih's Portfolio Page

Sensors, Free Full-Text

CSS Interview Questions and Answers - GeeksforGeeks, PDF, Html Element
In a CSS style definition, does a space between classes have a different meaning than the one without it? - Quora

ABES repudia ataques à democracia - ABES

Primer CSS Extended Negative Margins - GeeksforGeeks