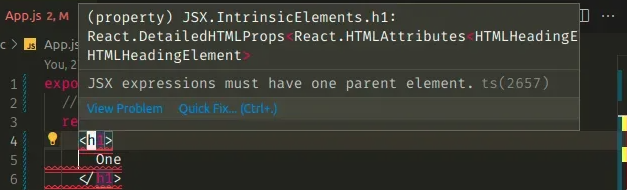
How to Fix “JSX expressions must have one parent element” in React

Learn 3 methods of fixing the "JSX expressions must have one parent element" Error in React as well as what causes the error to begin with.
Redux Essentials Example App with TypeScript

All You Need to Know About React Fragment - CopyCat Blog

Rethink React

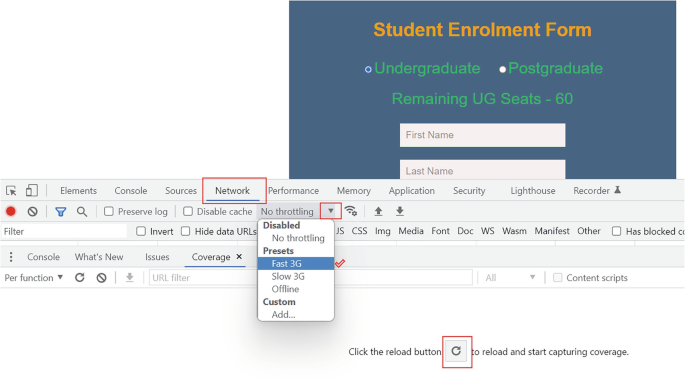
Performance Recipes: React-Window, React-Virtualized, and React-Virtuoso, by Jennifer Fu

React 中JSX expressions must have one parent element 错误_迹忆客

node_modules/typescript/lib/diagnosticMessages.generated.json · e6fc436539b941a7e107471d915de92fb493bae2 · Andrea Mannini / deployer · GitLab

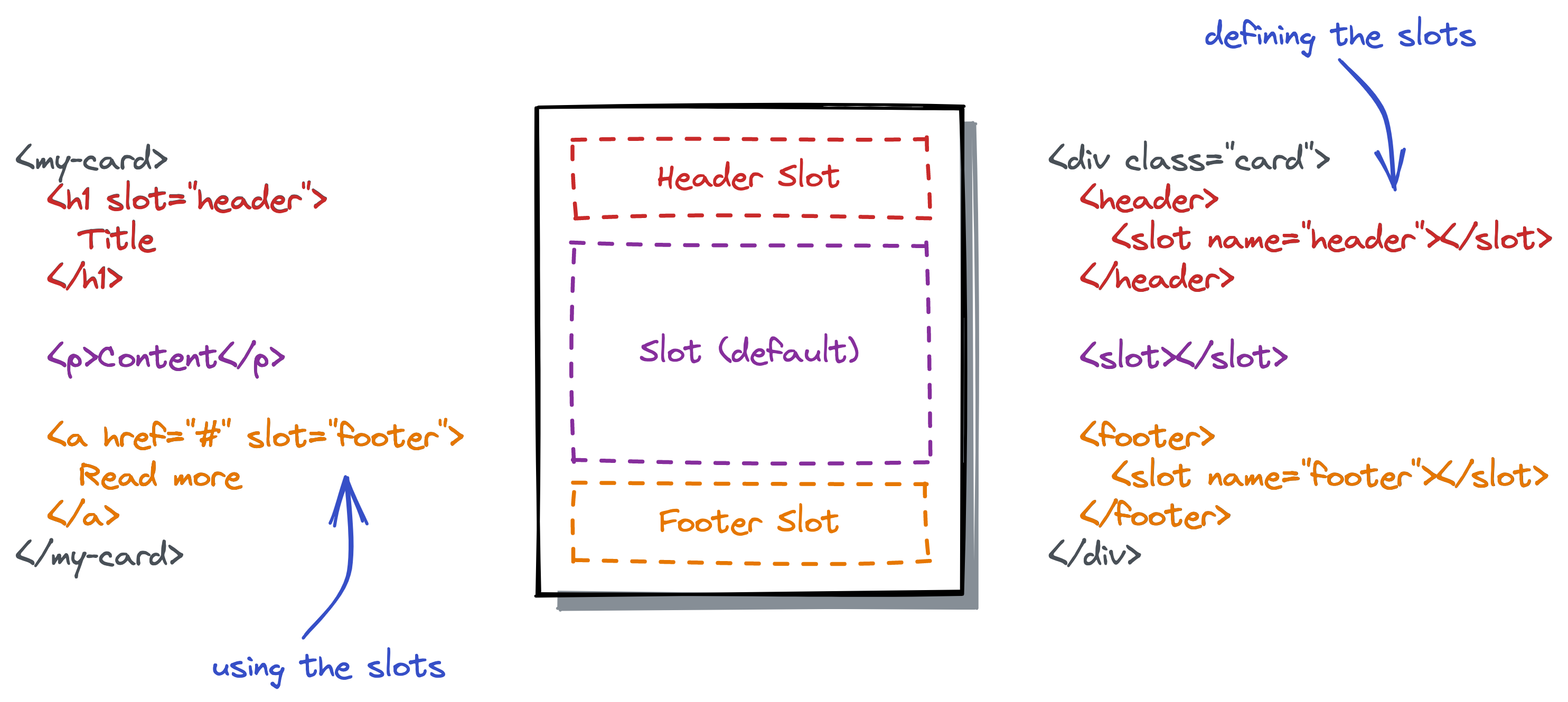
Building Component Slots in React

Wordle in React: Picking Up Where The Others Left Off!

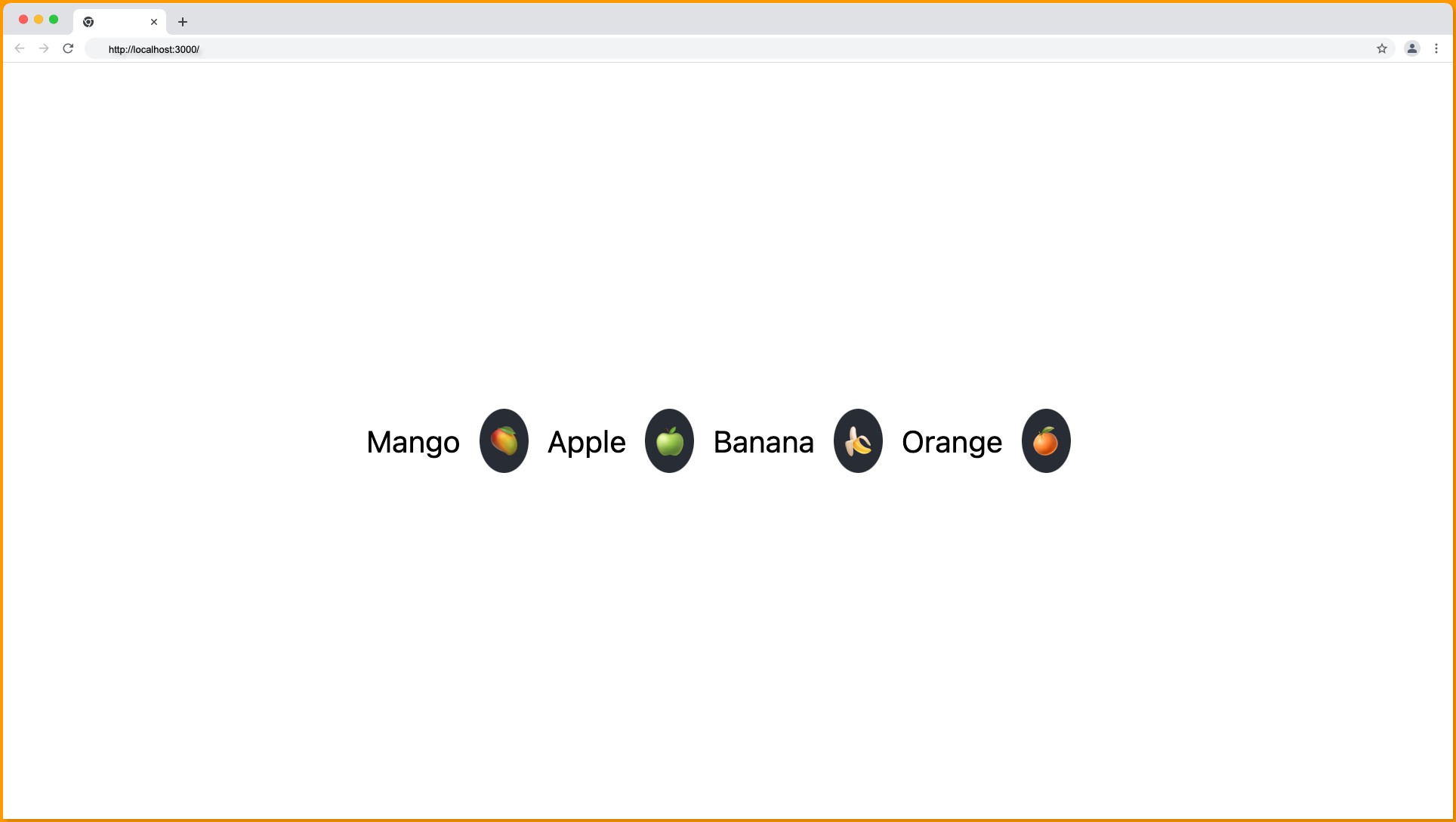
What are React Fragments?

Ronaldo Gjini on LinkedIn: #react #react18 #javascript #reactjs









