HTML vs Body: How to Set Width and Height for Full Page Size

CSS is difficult but also forgiving. And this forgiveness allows us to haphazardly throw styles into our CSS. Our page still loads. There is no "crash". When it comes to page width and height, do you know what to set on the HTML element? How about the body
CSS is difficult but also forgiving. And this forgiveness allows us to
haphazardly throw styles into our CSS.
Our page still loads. There is no "crash".
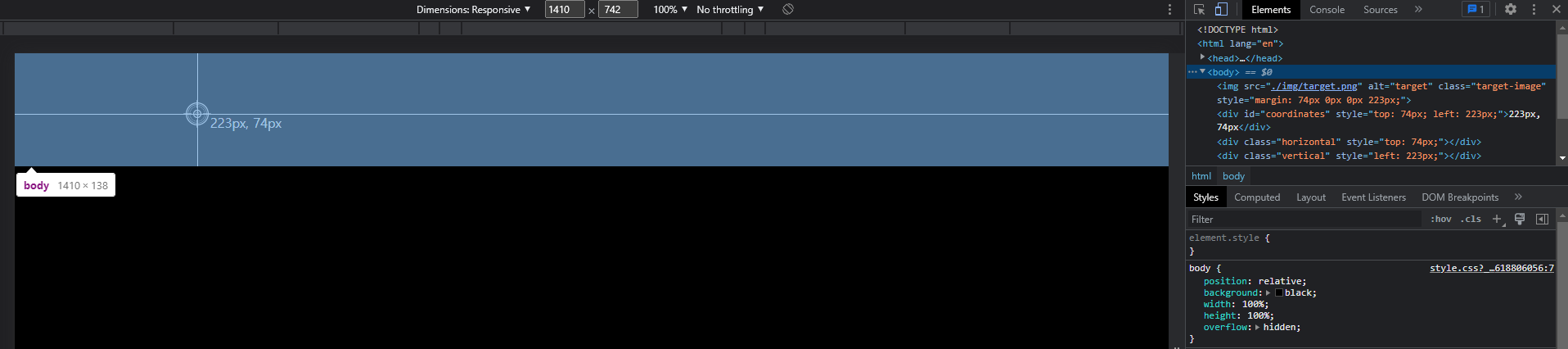
When it comes to page width and height, do you know what to set on the HTML
element? How about the body element?
Do you just slap the styles into both elements and hope for the best?
If you do, you're not alone.
The answers to those questions are not intuitive.
I'm 100% guilty of applying styles to both elements in the past without
con

Responsive Email Design, Email Code & Optimization

Responsive Design Tutorial: Media Query Examples & More

Dave Gray - Lawrence, Kansas, United States, Professional Profile

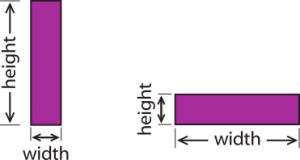
How to resize an image in HTML?
CSS3 Media Queries - Examples

aspect-ratio CSS-Tricks - CSS-Tricks

CSS] 페이지 전체를 차지하는 너비&높이 설정

CSS Height Full Page: CSS gotcha: How to fill page with a div? - DEV Community

How to set a div with full height in CSS? - Studytonight

html - How can i make my embedded pdfs responsive screen size? - Stack Overflow